剑与远征启程 视觉交互分析
时间:
最近也在玩akf2,贴一篇简要分析,欢迎交流讨论~
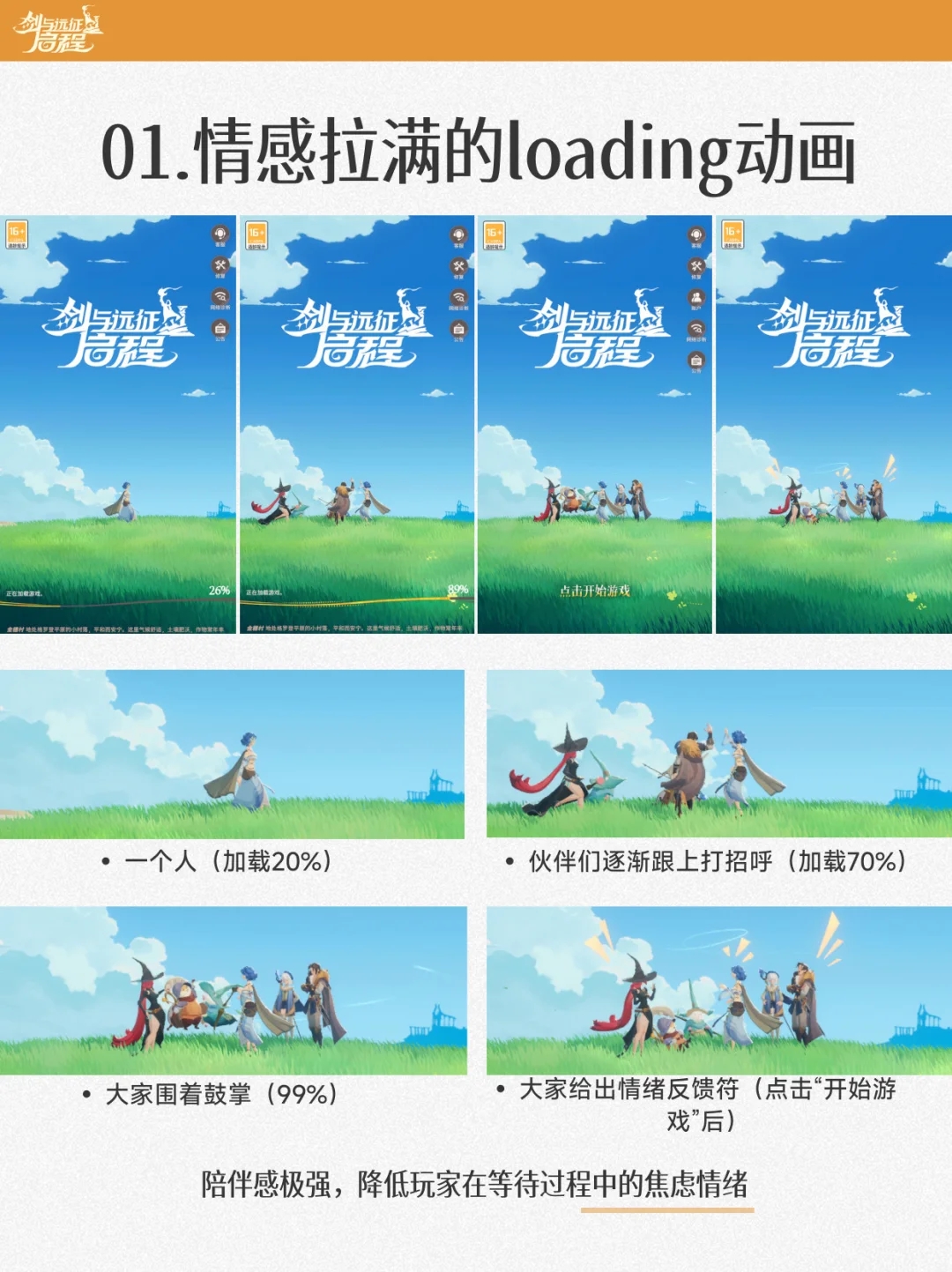
✨p1.情感拉满的loading动画:
细致的动画很好的降低玩家等待过程中的焦虑情绪。细节控狂喜的设计,第一次玩的时候只是感觉动画的节奏和加载速度配合的很好。陪伴感满满,有一种马上要和小伙伴们展开远征之旅的期待感,尤其满满和漫漫跑过来实在是太萌了。惊喜的点在于第一次尝试给“我”换衣服后,发现这个loading居然也会跟随换衣服!!制作组技术力太强了,一开始还以为是一段固定的动画,竖屏手游开屏loading能做到这种精度真的很佩服
❣️p2.重点交互集中在手机操作热区:
核心操作全部集中在页面下半部分,单手操作也十分丝滑,特别适合在等车/排队等碎片时间拿出来刷一刷,且操作逻辑一致性很高,比如说返回按钮位置全都在同一个位置
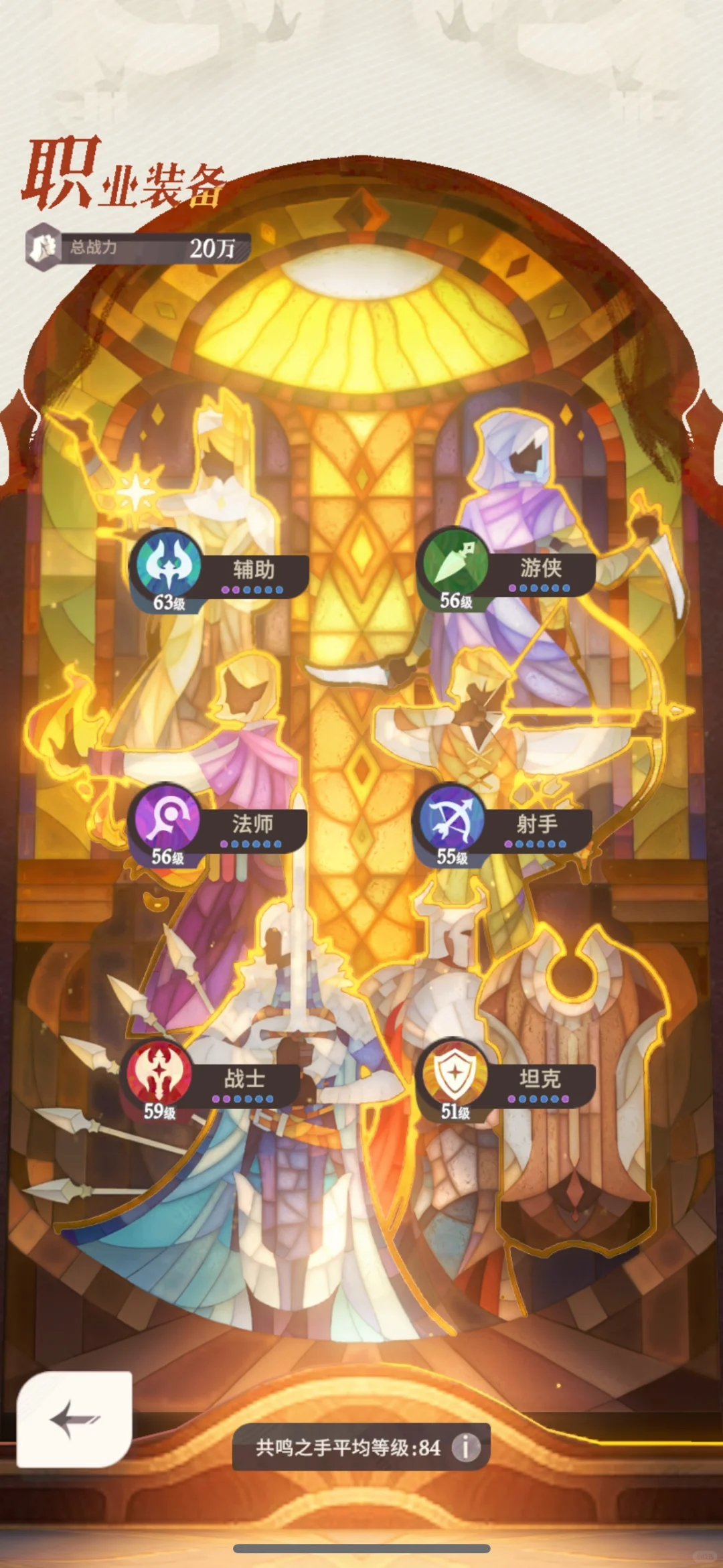
🍒p3.操作减负设计:
akf2整体延续放置卡牌轻量化的设计,其细节上的减负设计十分值得学习。首先是装备,装备跟着职业走,同一职业下的角色可以共享一套装备,且支持一键升级/一键回收,操作十分便捷。在被圣遗物/专武体系折磨这么久后真的会感觉这种装备系统十分清爽。其次是角色升级界面,会直接在升级按钮下方显示耗材数量,且只有整数等级提升才会有窗口显示具体数值,其他普通等级主要集中于特效和画面的反馈。这部分的主要思考可以看出莉莉丝对于玩家心理的洞察,我相信升级耗材计算和装备锻造的过程并称不上是一件“好玩” 的事情,合理的减负可以有助于游戏性的提升~
总的来说akf2的游戏交互体验只能用丝滑二字概括,这些细节的改变让我联想到乔布斯说过的一句话:很多时候,用户不知道他们想要什么,除非你将这个东西展示给他们。akf2的设计实践敢于打破常规,为玩家带来了新奇的体验,是非常值得鼓励的~
最后也是贴一些我认为比较巧妙的设计~
#剑与远征启程 #游戏交互 #游戏ui #akf2 #手游推荐